'Unity를 활용한 Parametric Design Program - 환경 세팅' 글에 이어서 버튼을 눌렀을 때 prefab을 늘이고, 줄이는 간단한 실습을 진행해보자.
개발 개요, 프로젝트 세팅, 모델에 대한 간단한 내용은 이전 글을 참고하자.
https://jjuke-brain.tistory.com/69
전체 개발 코드는 다음 github를 참고하자.
https://github.com/JJukE/Metaverse_Capstone
GitHub - JJukE/Metaverse_Capstone: Metaverse Project
Metaverse Project. Contribute to JJukE/Metaverse_Capstone development by creating an account on GitHub.
github.com
목차
1. UI Button 생성 및 기능 구현
실습을 진행하는 데에 UI Button을 어떻게 생성하고, 기능을 어떻게 구현하는지 알아야 한다.
1) Button 생성 및 크기 조절
우선 Scene의 hierarchy 창에서 '우클릭 → UI → Button'을 클릭하여 새로운 버튼을 생성해주자.

버튼을 생성하면 위 사진과 같이 'Canvas'라는 object가 생성되고, 그 하위에 Button이라는 object가 포함된다.
'Canvas'는 Button, Text, Pannel 등 다양한 기능을 구현하는 UI들을 표현해주는 스케치북이라고 생각하면 된다.

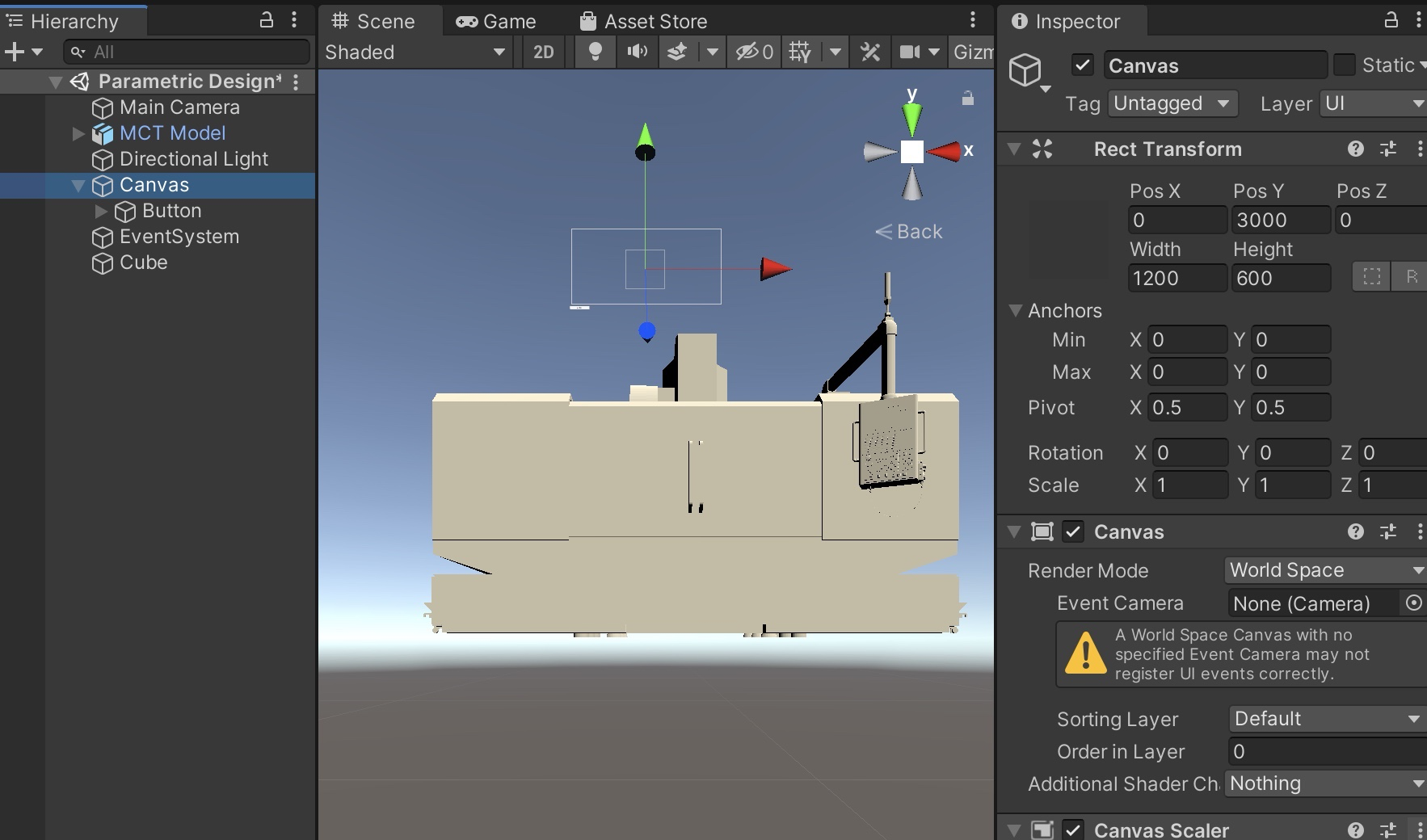
하지만, 축소해보면 모델과 스케일이 맞지 않아 버튼의 크기가 매우 작을 때가 있다.
이를 맞춰주기 위해 Canvas의 크기를 적절히 키워주고, 이와 동일한 크기로 Button 크기를 변경한다.
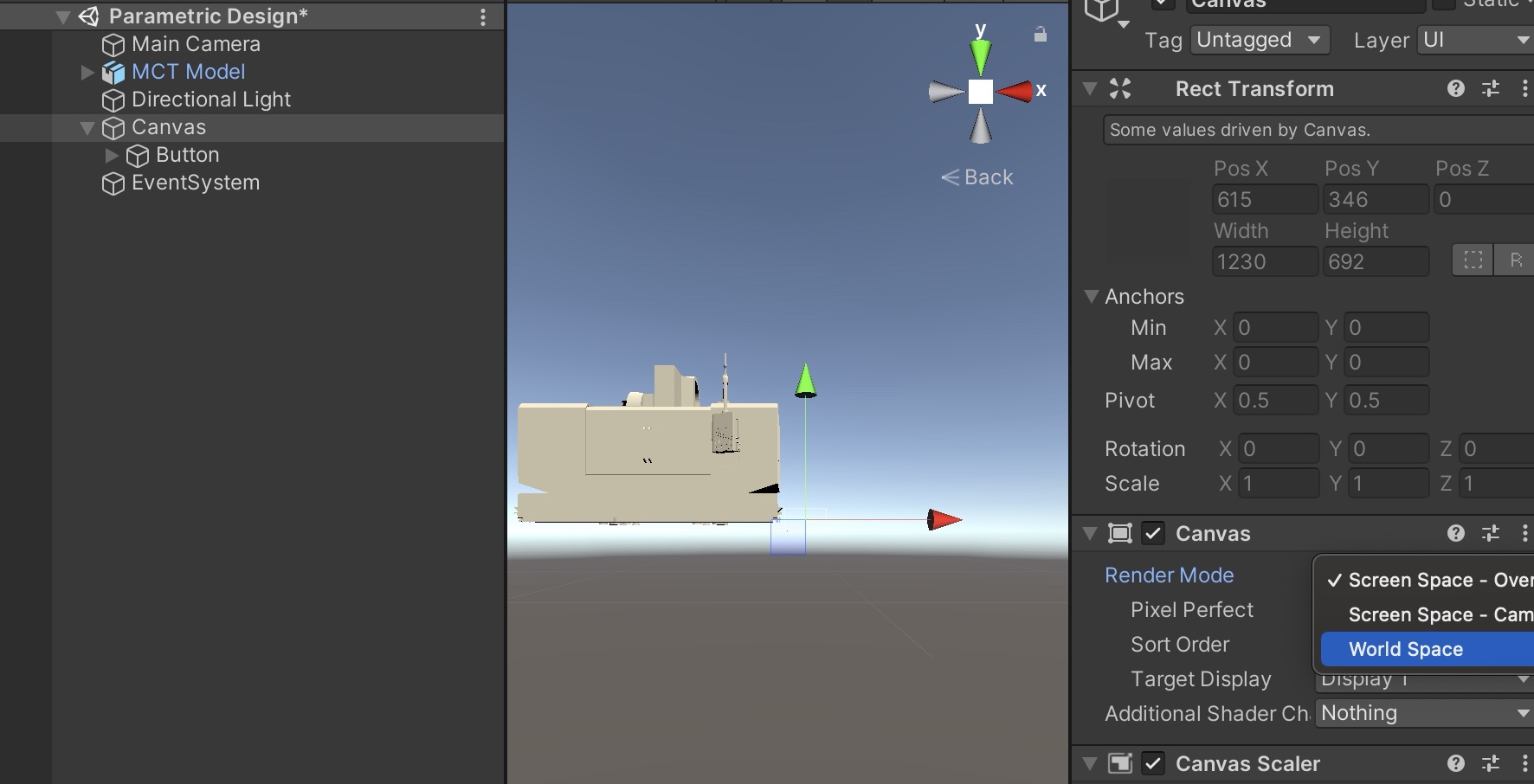
먼저 기본적으로 Canvas의 크기는 바꾸어줄 수 없도록 설정되어있기 때문에,
Canvas를 클릭하여 우측의 Inspector에서 'Canvas - Render Mode'를 'World Space'로 설정한다.

그럼 모델 크기에 맞춰서 Canvas 크기를 수정할 수 있게 된다.

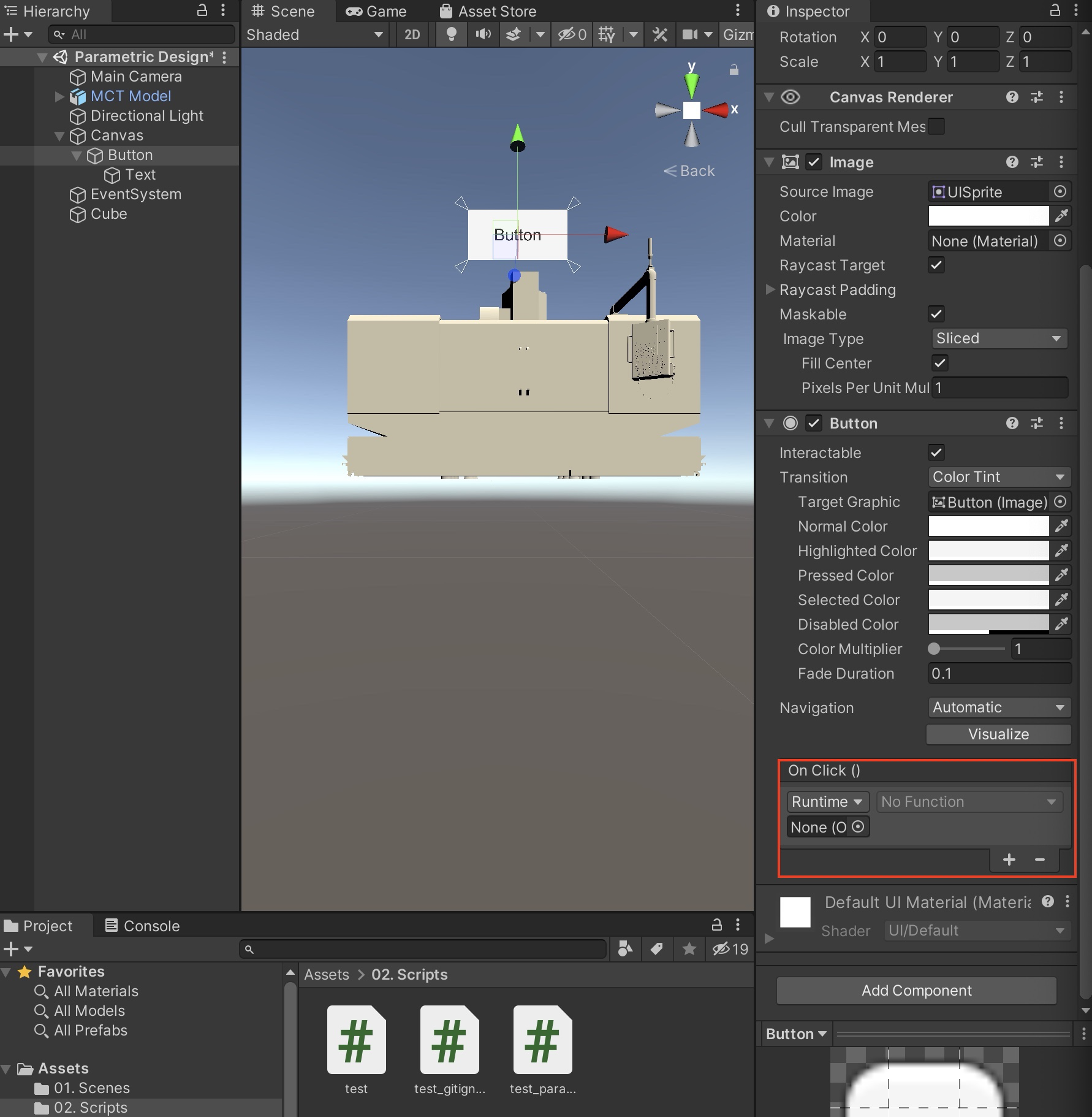
그리고 Button의 Inspector에서 'Rect Transform'의 아래 사진과 같은 부분을 클릭해보자.

그 다음, alt (맥은 option)를 누르고, 가장 오른쪽 아래를 누르면 버튼의 크기를 캔버스 크기로 맞춰줄 수 있다.

그리고 Button 하위의 Text Object에서 문자의 크기를 적절하게 키우면 버튼 생성이 완료된다.

2) Button 클릭 시 Script 구현하도록 설정
이제 버튼을 눌렀을 때, C# Script가 실행되도록 설정해보자.
매우쉽다. 먼저 버튼의 Inspecter에서 'Button'하위의 'On Click()' 칸에 '+'를 누른다.
그럼 아래와 같이 On Click() 부분에 버튼을 눌렀을 때 어떤 script의 어떤 function을 실행할 것인지 설정할 수 있다.

그럼 이제 버튼을 눌렀을 때 실행할 함수가 포함된 script를 작성해보자.
이전 글에서 스크립트를 생성하는 방법까지 배웠다.
'test_parameter_design' 스크립트 파일을 열어, 다음과 같이 작성해주자.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class test_parametric_design : MonoBehaviour
{
public Vector3 shell;
public GameObject shellObjCopy;
public void ParamChange()
{
shell = shellObjCopy.transform.localScale;
shell.x = 1.5f;
shellObjCopy.transform.localScale = shell;
}
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
이전 글에서 초기 script file의 구성을 알아보았으니, 이제 새로 추가한 변수와 함수를 알아보자.
먼저 Vector3 구조체에 대해 알아야 한다.
Vector3 구조체는 3차원 상의 Object의 벡터와 위치를 표현하는 구조체이다.
이를 통해 이동, 회전, 스케일 변환 등을 진행해볼 수 있다.
'public Vector3 shell;'을 통해 'shell'이라는 변수에 오브젝트의 3차원 벡터를 받아올 변수를 생성한다.
그리고 GameObject 클래스는 프로젝트상에서의 object를 받아올 수 있는 클래스이다. unity project 창에서 3d object에 script를 적용한 후, 해당 오브젝트를 받아오기 위해 public으로 선언한다.
'shellObjCopy'라는 변수로 모델의 겉부분(껍데기)을 연습삼아 변형해보자.
다음으로 ParamChange()라는 함수내에서 우리가 원하는 'parameter change', 즉 치수 변경이 다음과 같은 과정으로 일어난다.
함수는 public으로 설정해주어야 버튼의 On Click() 설정에서 불러올 수 있다.
- shellObjCopy object의 scale을 가져와 shell 변수에 할당한다.
- shell 변수의 3차원 벡터 중 x축 값을 1.5로 설정한다. (C#에서 소수점 뒤에 f를 붙이지 않으면 double 형으로 인식하여 에러 발생하므로 '1.5f'와 같이 float 형으로 선언해주어야 함)
- 이를 다시 shellObjectCopy object의 scale에 반영한다. 즉, object의 x축 scale을 200으로 설정한다.
이제 스크립트를 저장하고, 다시 Unity Project 창으로 돌아와 적용시켜보자.
먼저, 우리가 원하는 모델의 Inspector에 Script 파일을 드래그 앤 드롭으로 추가하여, C# Script 파일 상의 'shellObjCopy' 변수에 모델을 저장할 수 있도록 다음과 같이 설정하고, script 상에서 'shellObjCopy'변수에 3d object(모델)를 할당해준다.

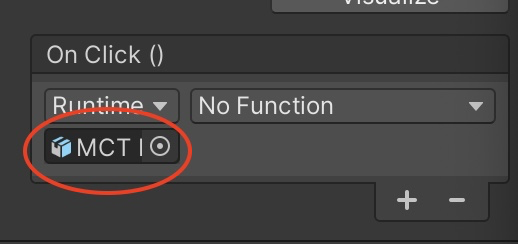
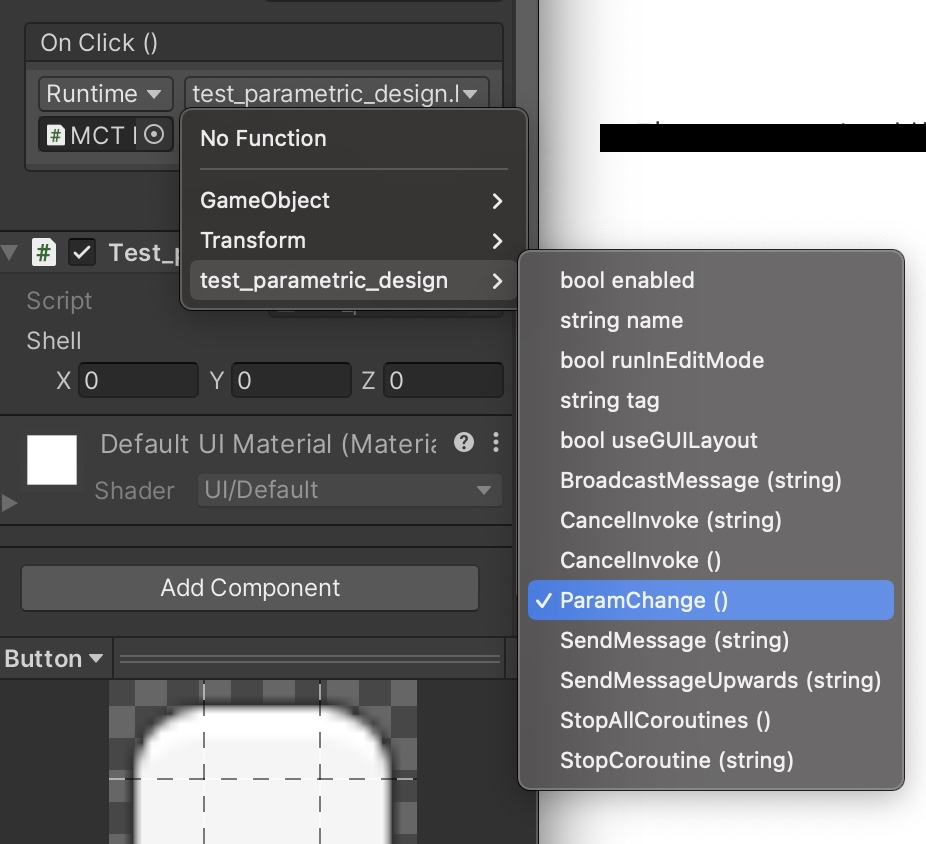
그리고, Button의 Inspector의 'Button - On Click()'에서 추가했던 항목에 O 표시된 부분 위에 Button 클릭 시 구현할 대상, 즉 Object를 드래그 앤 드롭하여 Button 클릭 시 구현할 대상을 설정해주자.

그리고 'No Function'부분에서 버튼 클릭 시 호출할 스크립트 및 함수를 설정한다.

3) Main Camera 세팅 및 실행
모델을 mm단위로 변환하여서 Object의 크기가 매우 크므로, 기본 main camera의 세팅을 조금 변경해 주어야 한다.
유니티에서 카메라의 속성 중에는 다음과 같은 값이 있다.


기본적인 속성을 그대로 사용하면 오브젝트가 깨져서 보이는 경우가 있는데, 이때 Near과 Far의 설정을 적절히 변경해주면 깨짐 현상이 대부분 사라진다.
현재 나의 경우, Far가 작아서 카메라를 가까이 붙일 경우 object의 일부만 보이게 되고, 조금만 멀리하여도 far 값에 따라 카메라에서 먼 곳의 그리기를 수행하지 않기 때문에 오브젝트 형상이 사라지게 된다.
이를 해결하기 위해 Near 값은 그대로 두고, Far 값을 100000으로 올려 카메라를 충분히 멀리 두어도 그리기를 수행하도록 설정하였다.

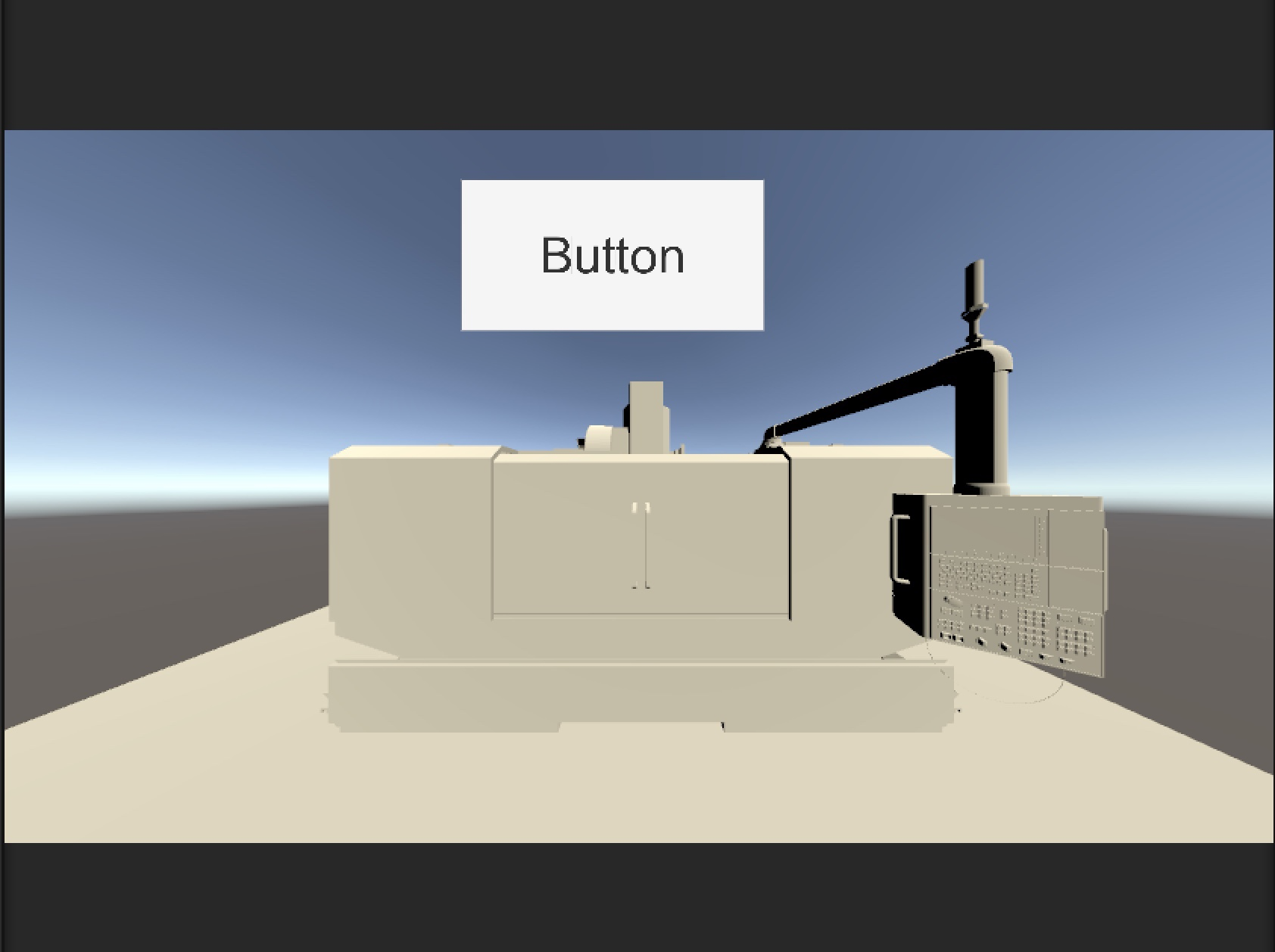
이제 실행하여 버튼 클릭 시 object의 x 스케일이 1.5배가 되는지 확인해보자.











최근댓글